30+ google maps api create polygon
If you dont have one yet you will need to go to Google Cloud Platform Console and set one up. Three files are illustrated.
High Resolution Administrative Country Polygons In Studio By Mapbox Maps For Developers
Var circleMarkers Array.

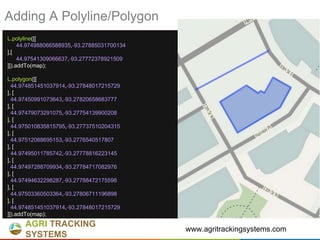
. The first of these is the HTML file which will contain our map. This googlemapsPolygon function showArraysevent Since this polygon has only one path we can call getPath to return the MVCArray of LatLngs. 10 hours agoOn the new screen that opens you can enter a 18 jun 2017 code that shows how to create a polygon tool on a Google Map for google maps for acf you need to input the coordinates of polygon26 may 2021 Starting with the web app idealista relied on the Google Maps integration provided by the Google API.
The HEAD section contains links to a number of other files. I am currently working in a project where we want to display the google polygons to recreate the climate zones in my island. These points will form the outline of the polygon.
In CodePen set the apiKey to your key so it can be used to access basemap layer and location services. First create a PolygonOptions object and add some points to it. I var line linesi.
To get started either complete the Display a map tutorial or use this pen. Var zoom 9. Var dirService new googlemapsDirectionsService.
The following examples show how to create a polygon that forms a triangle based on the center coordinate of the map. See the samples in the developers guide starting with a simple polygon a polygon with a hole and more. Go to your dashboard to get an API key.
Adding a polygon. Parse text area and create polygon coordinates. To access ArcGIS services you need an API key.
Paste the ID in httppolygonsopenstreetmapfrindexpy and download the polygon. Polygon new googlemapsPolygonpaths. Google does not own an API that can create polygons so we use TravelTime to show you how to draw a driving radius on Google Maps.
There are plenty of workarounds. For var i 0. Var polygonCoords.
The sample code shown below is for a map which will be drawn with a set of overlay lines. Var drivePolyPoints Array. As there doesnt seem to be any way of determining on maps click event if the target was or not an overlay.
The fact that the polygons API doesnt provide any option to show custom labels directly leave developers with no easy options. Google have added Polylines and Polygons to Maps API v3 and made some great improvements to their use. I chose this library since it allows me to create my custom markers which is amazing but have run in to the problem where i cant seem to find how to create polygons.
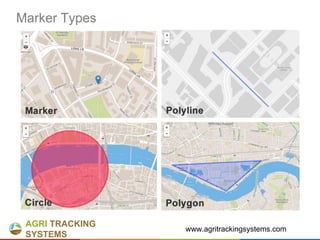
Polylines and polygons allow you to draw lines or filled regions on a map specify stroke and fill styles and handle events. How can I fix. After that you can render the polygon with this piece of code.
Define the LatLng coordinates for the outer path. Marker new googlemapsMarkermap. Function initMap const map new googlemapsMapdocumentgetElementByIdmap zoom.
Function updatePoygon If polygon already added to map remove it. Set the API key. The very first thing we need to get started is a Google Maps API key.
Creating custom labels with Polygons has always been a challenging thing for JavaScript developers. The JSCoord library used in the previous module. Azure Maps and Google Maps provide similar support for polygons.
InfoWindow new googlemapsInfoWindow. If myPolygon myPolygonsetMapnull. But it looks weird.
Var distToDrive 30. Get Started with Google Maps Platform API Picker Billing Pricing Reporting Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API. Like using an InfoWindow and mounting it over the polygon shape.
Answer by Brixton Santos The camera target is the location of the center of the map specified as latitude and longitudeThe PointOfInterest object contains the latitudelongitude coordinates place ID and name of the POIThe map responds to a variety of gestures that change the zoom level of the cameraYou can use the My Location layer and the. Function drawExcrudedShape map. Ive noticed that polygons click events trigger the map click event also.
Void const map new googlemapsMap. Var lines coordTextsplitn. Var circlePoints Array.
Additionally polygons form a closed loop and define a filled region. This example uses the Google Maps JavaScript APIs Data layer to create a rectangular polygon with 2 holes in it. The Google Maps JavaScript API.
A polygon like a polyline defines a series of connected coordinates in an ordered sequence. This example uses the Google Maps JavaScript APIs Data layer to create a rectangular polygon with 2 holes in it. Polygons are used to represent an area on the map.
Var centerPoint new googlemapsLatLng35149534 -9004898. However if I try to do the same with polygons I can only remove the most recently created polygon. Now you can create polygons with holes like in this Pentagon example.
Create a new pen. Var coordText documentgetElementByIdtxt-coordsvalue. You can add a Polygon to the map in the same way as you add a Polyline.
You can get polygon coordenates in json for using with googlemaps using openstreetmap. The Polygon class accepts a set of options.
High Resolution Administrative Country Polygons In Studio By Mapbox Maps For Developers
Google Disables User Submitted Maps Placements In Ukraine Russia And Belarus

Get Mapping With Leaflet Js

11 Trending React Native Ui Components Bitcoin Insider
2

Qgis Random Points Inside Polygon Create Single Or Multiple Random Points For Each Polygon Polygon Multiple Remote Sensing

Google Maps Free Download Envato Nulled Script Themeforest And Codecanyon Nulled Script

The Tech Of Google Earth Onezero

Management Zones Vra Maps Geopard Agriculture

Eiffel Tower Isochrone Map Google Maps Eiffel Tower

Google Maps Free Download Envato Nulled Script Themeforest And Codecanyon Nulled Script

Get Mapping With Leaflet Js

Google Map React Bountysource

9 Best Apis For Traders To Integrate Into Financial Products

Geomask Highlight An Area Of Interest Using Google Maps Map Google Maps Getting Things Done

Get Mapping With Leaflet Js

Google Maps Free Download Envato Nulled Script Themeforest And Codecanyon Nulled Script

Real Estate Technology Archives Showcase Idx
2